PROJECT FOCUS : TURA
Background:
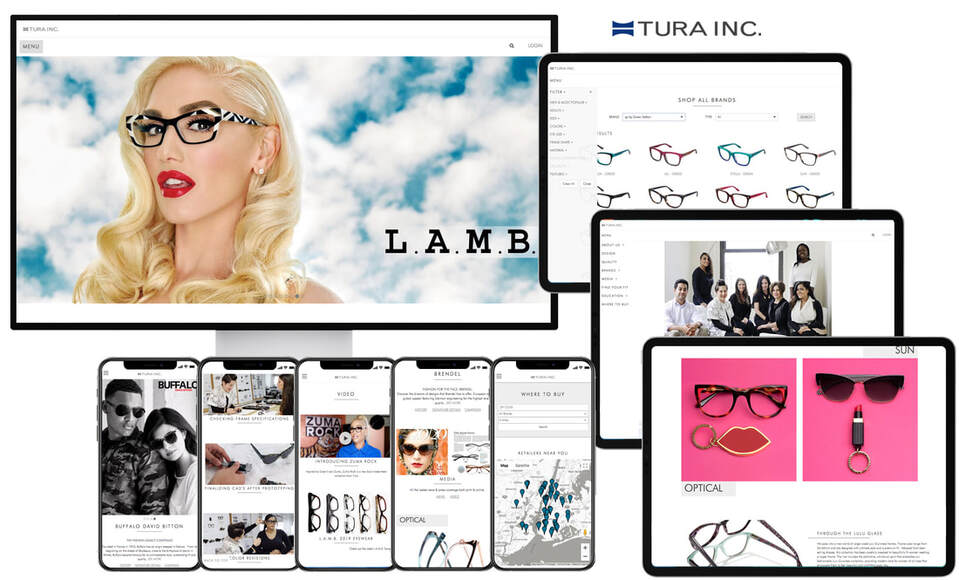
Tura, the optical design house, contracted my services for research, user modeling, UI & UX design, wireframing and visual design direction. I worked with key stakeholders while leading the design initiatives with an entirely hands-on approach. This allowed me to hand it over neatly to development within an eight week period. Very little support was needed and Tura's new site was up and running not long after.
Prior to this initiative, Tura had not redesigned their site in more than 10 years:
Tura, the optical design house, contracted my services for research, user modeling, UI & UX design, wireframing and visual design direction. I worked with key stakeholders while leading the design initiatives with an entirely hands-on approach. This allowed me to hand it over neatly to development within an eight week period. Very little support was needed and Tura's new site was up and running not long after.
Prior to this initiative, Tura had not redesigned their site in more than 10 years:
Core Project Objectives:
My Roles: design lead, research, IA, UX design, visual design
- Clean, simple template-based design adaptable to many distinct brand personalities, allowing each to stand out
- Scalability
- Editorial feel
- Lasting power
- Full audience reach: relatable and user friendly for consumers, distributors, retail stakeholders, licensors, and press
- Compressed timeline: Tura's redesign was long overdue and they were eager to relaunch as quickly as possible
My Roles: design lead, research, IA, UX design, visual design
USER JOURNEYS
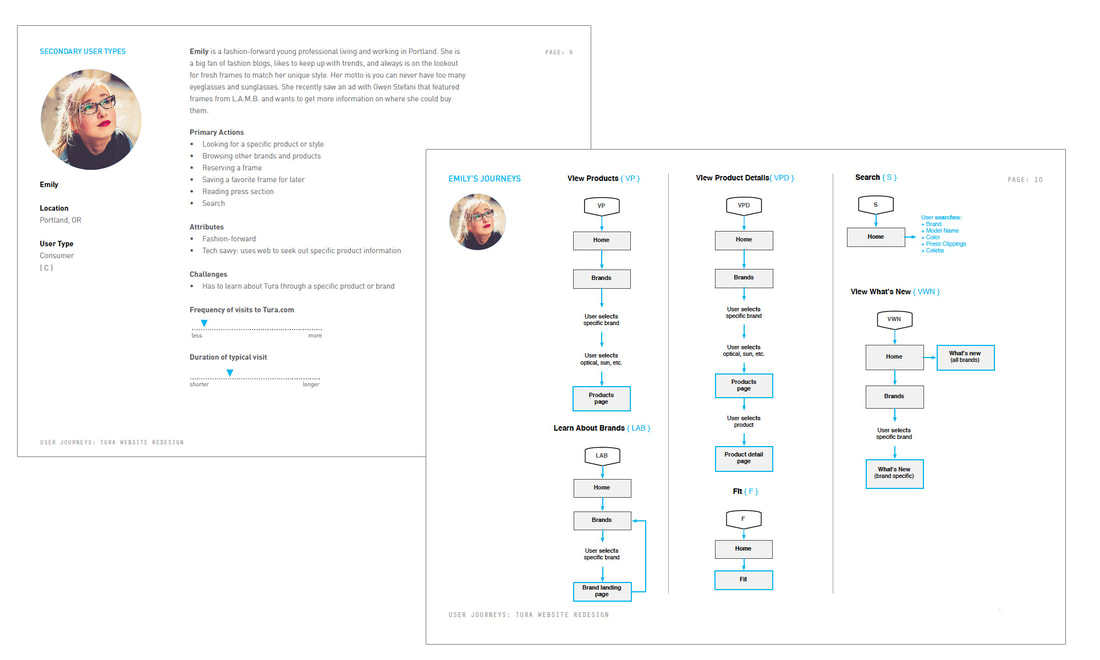
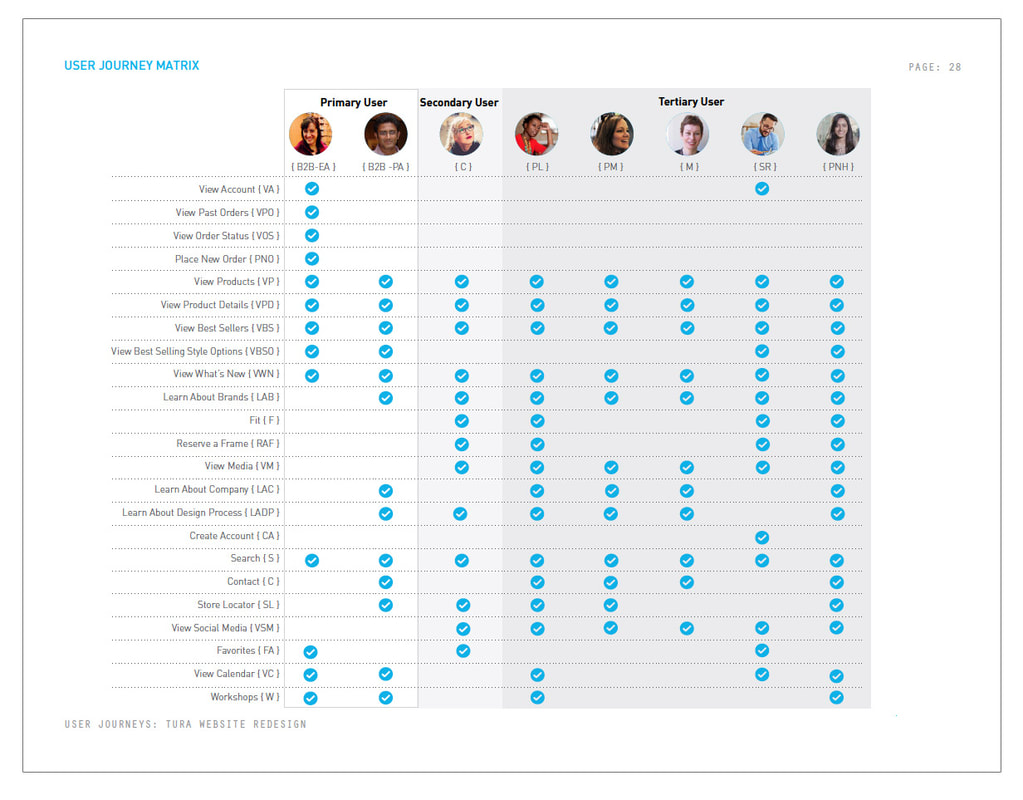
Journeys began with initial research, surveying and interviewing stakeholders, and analyzing extensive data and usage metrics. Once this information was compiled and organized, I was able to generate user journeys and arrive at important conclusions which shed light on key objectives for the redesign.
| Tura User Journeys | |
| File Size: | 2942 kb |
| File Type: | |
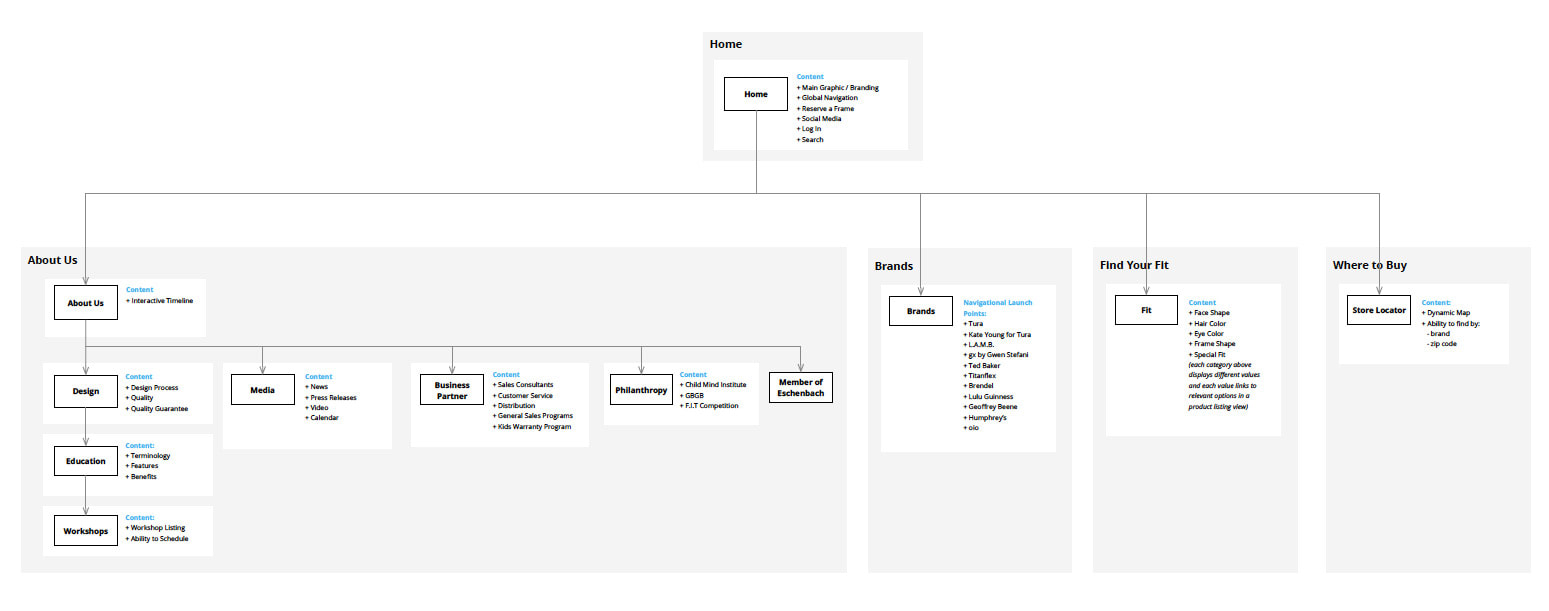
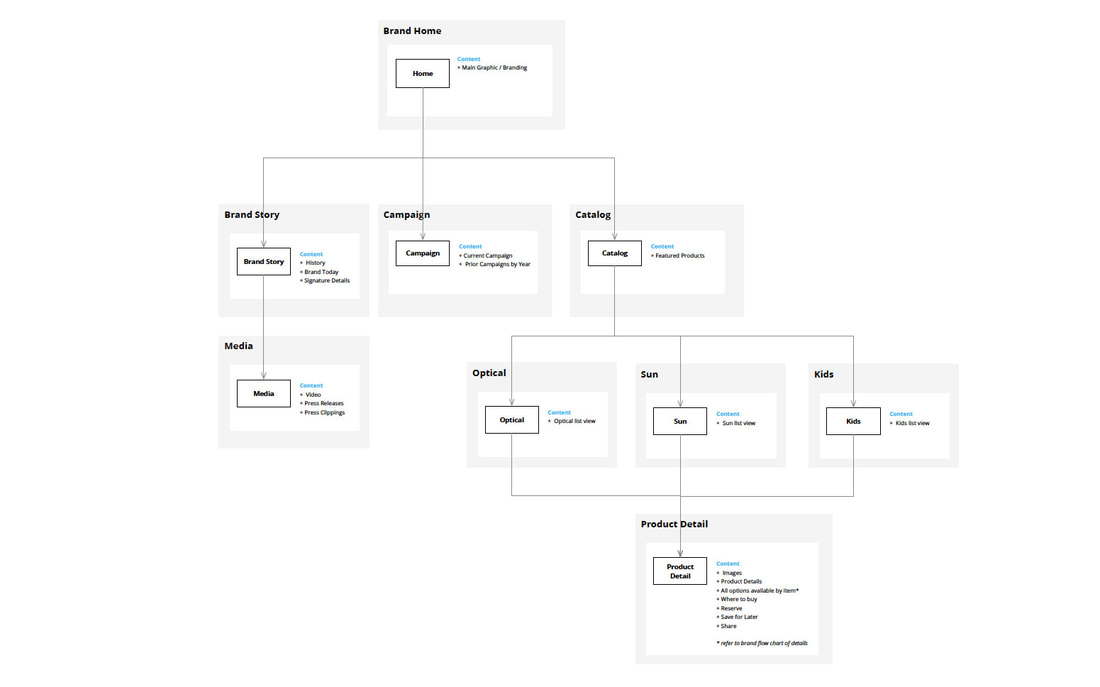
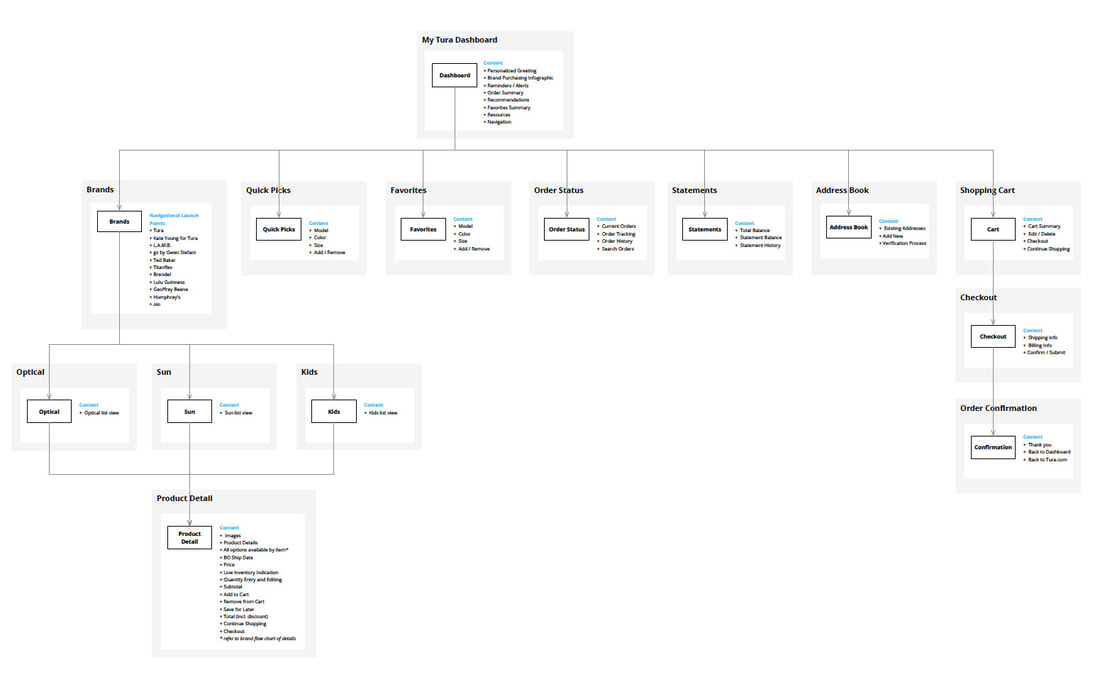
SITE STRUCTURE
After working closely with the client team and quickly iterating on user journey findings, I created the site structure and content inventory for multi-tiered usage: initial landing, brand flow, and user-centric profile views. This level also identified key features and functionality requirements.
| Tura Site Map | |
| File Size: | 87 kb |
| File Type: | |
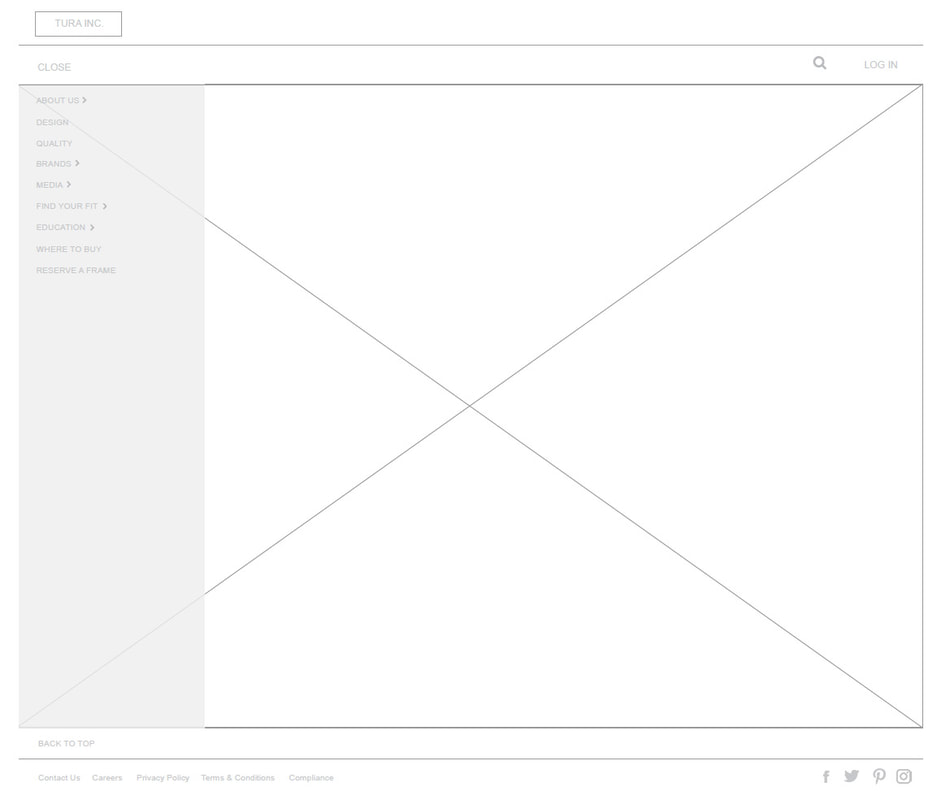
WireFraming & Design
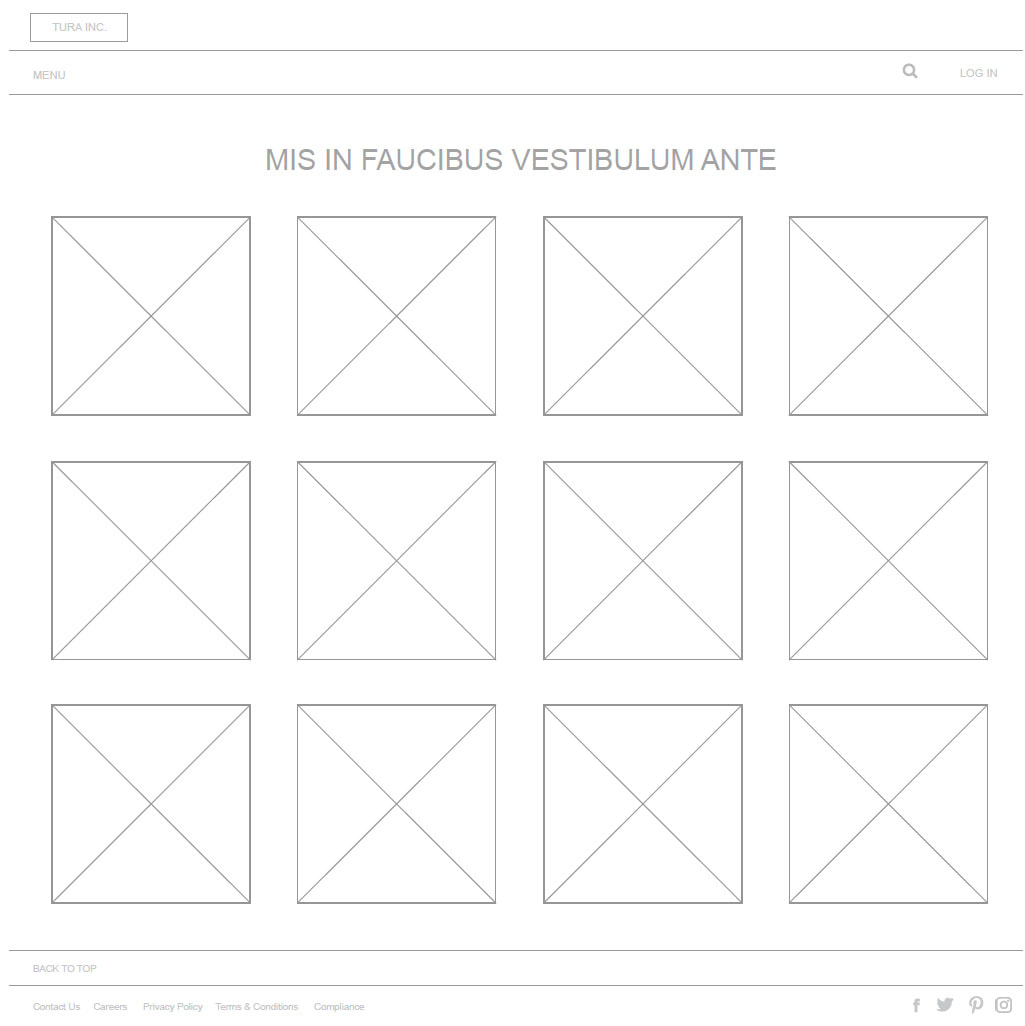
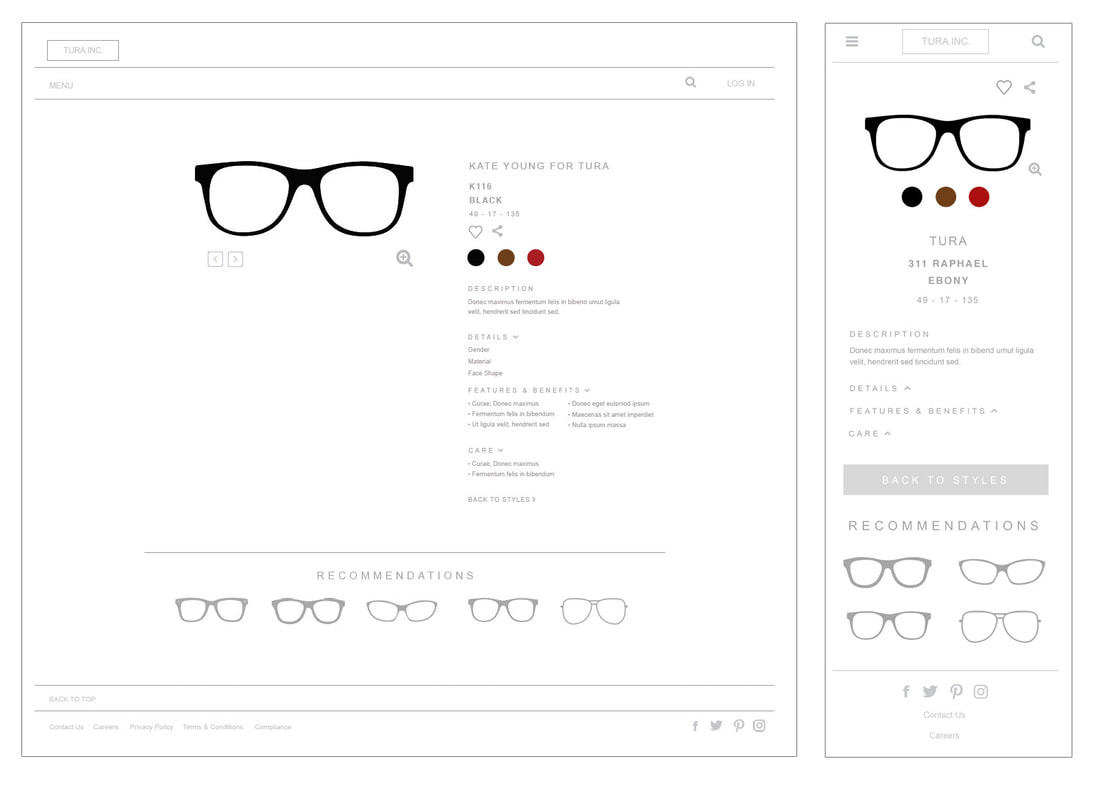
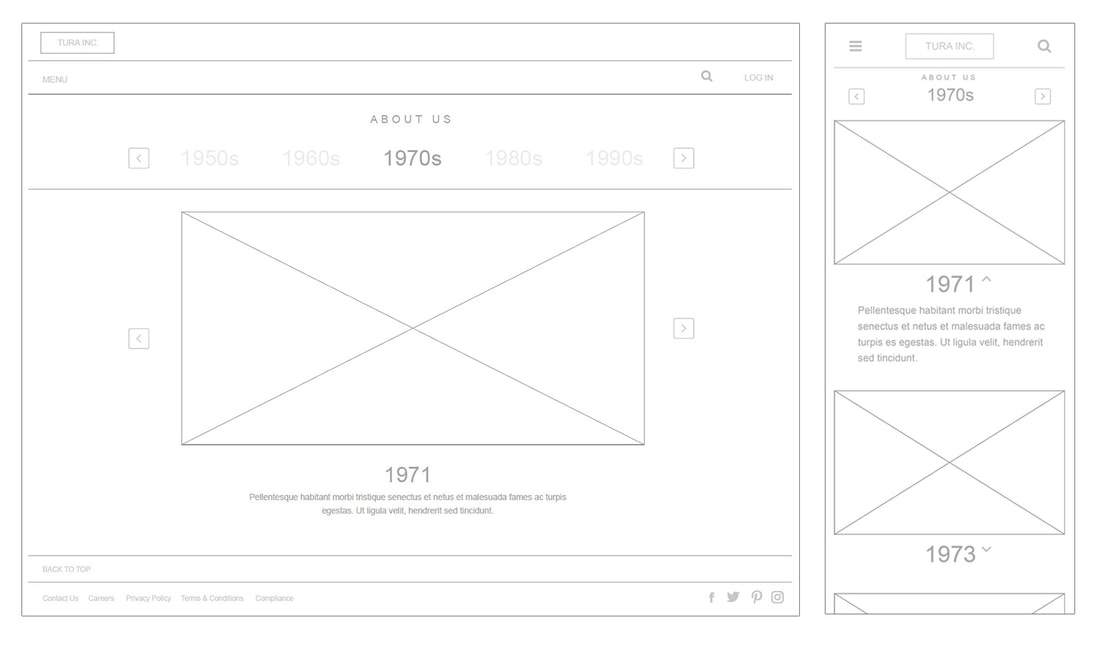
Once the structure, flow, and content was established, I identified the necessary unique templates that needed to be designed. In an effort to keep development swift, I carefully considered what it would take to create a clean, adaptable design and created wireframes around those goals. The wireframes were designed responsively with examples of multi-device behavior.
| Tura Wireframes | |
| File Size: | 14280 kb |
| File Type: | |
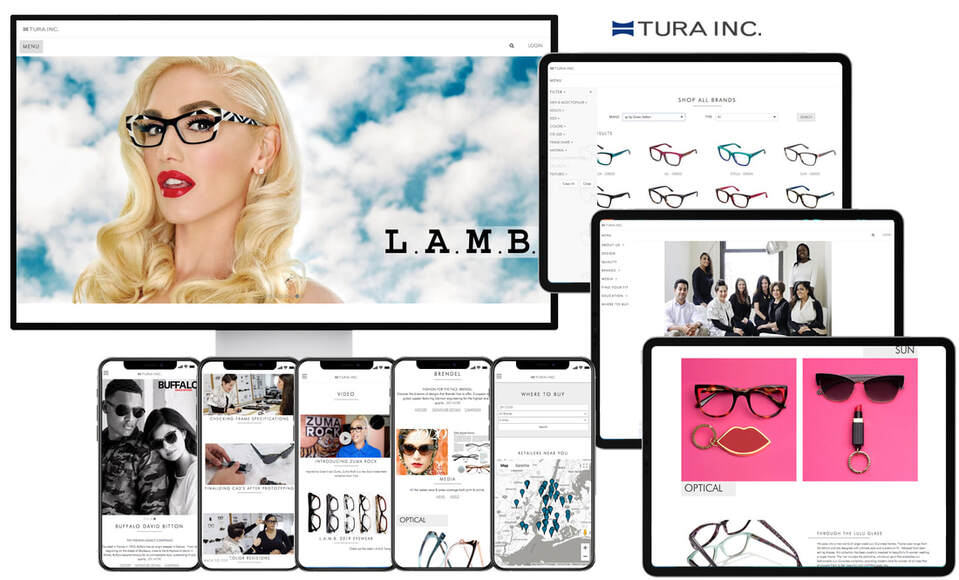
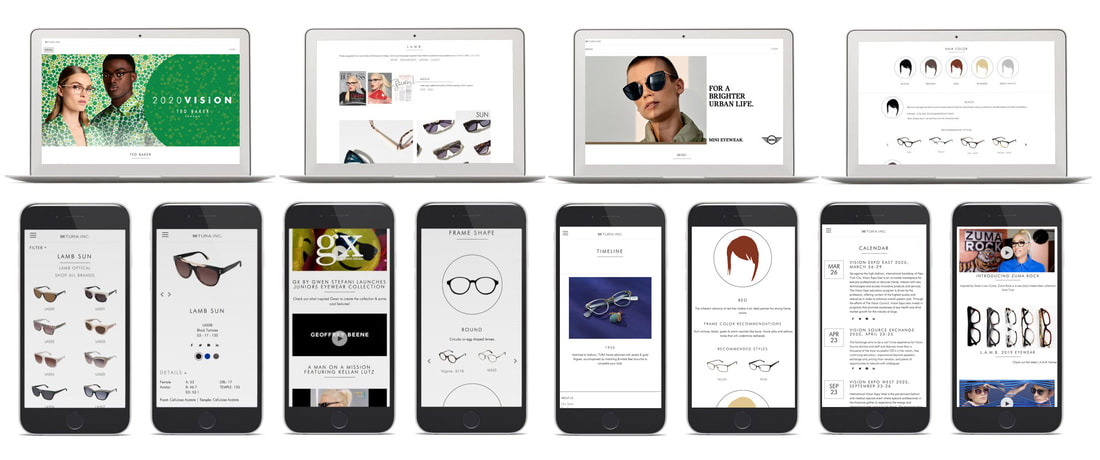
In the design phase, clean, simple templates allow the uniquely branded content to speak for itself. The result: complete brand adaptability with an editorial feel while exhibiting powerful features and key tools for all users.