PROJECT FOCUS : PEARSON
Background:
Pearson, the education publishing and assessment service to schools and corporations was looking for solutions in translating their dense coursework and educational modules to a user-friendly online experience across multiple standard devices.
My Roles: research, IA, UX design, visual design, project manager
Pearson, the education publishing and assessment service to schools and corporations was looking for solutions in translating their dense coursework and educational modules to a user-friendly online experience across multiple standard devices.
My Roles: research, IA, UX design, visual design, project manager
Core Project Objectives:
- Create an intuitive navigational structure for complex hierarchies
- Devise an adaptable template system for various course content and media
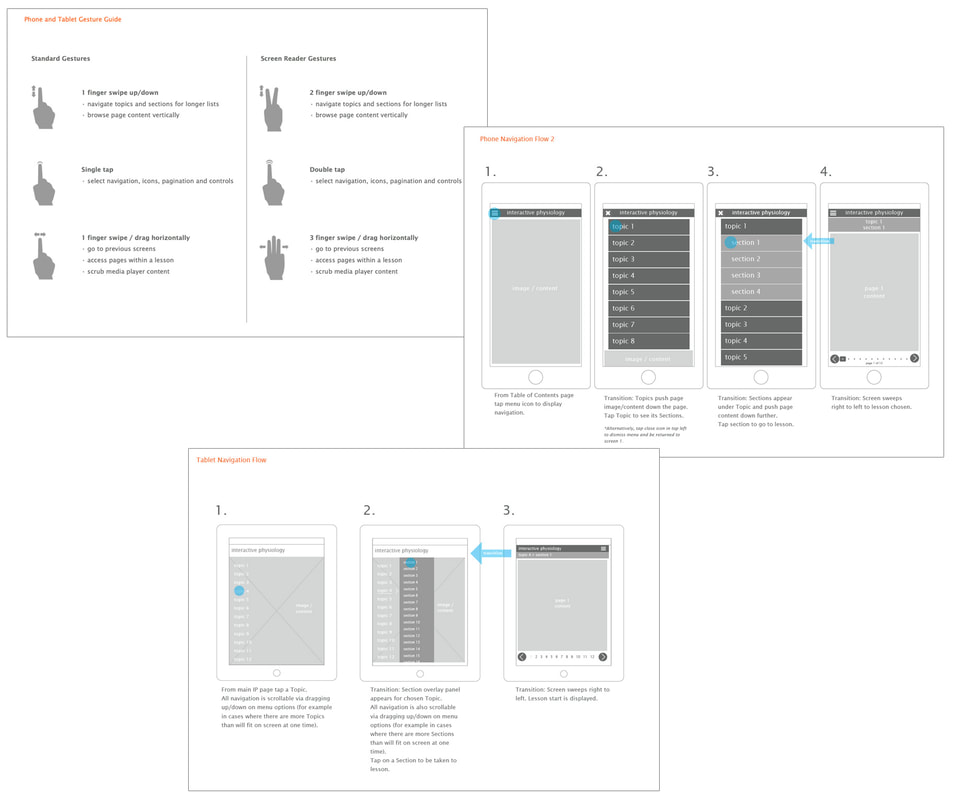
- Develop natural gestures and behaviors for accessing content
- Design responsively to accommodate a variety of devices
- Apply Pearson's brand and visual identity in a way that does not compete with or take away from course content
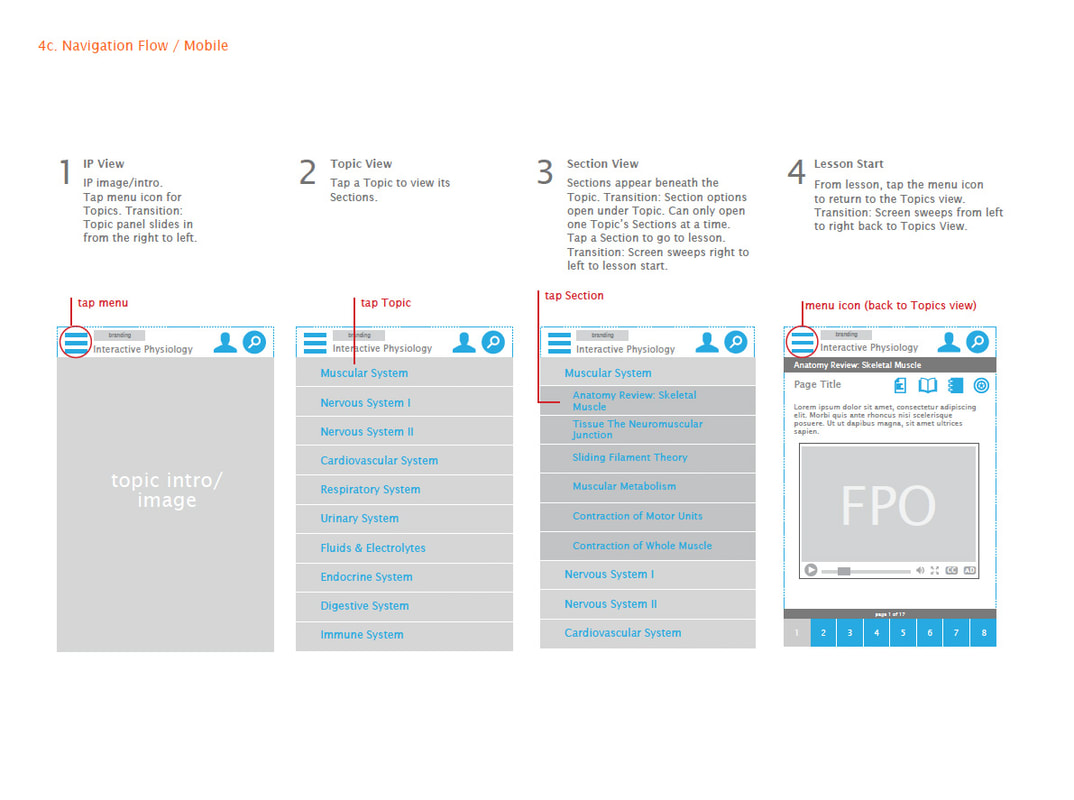
Navigational structure
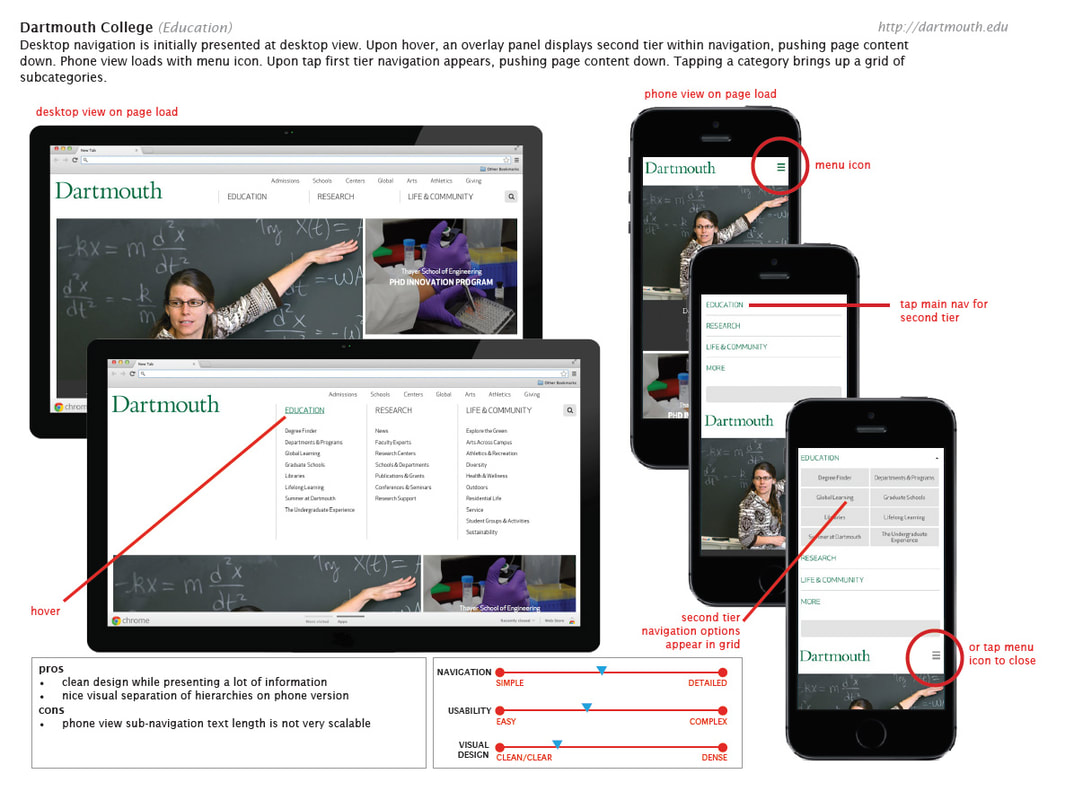
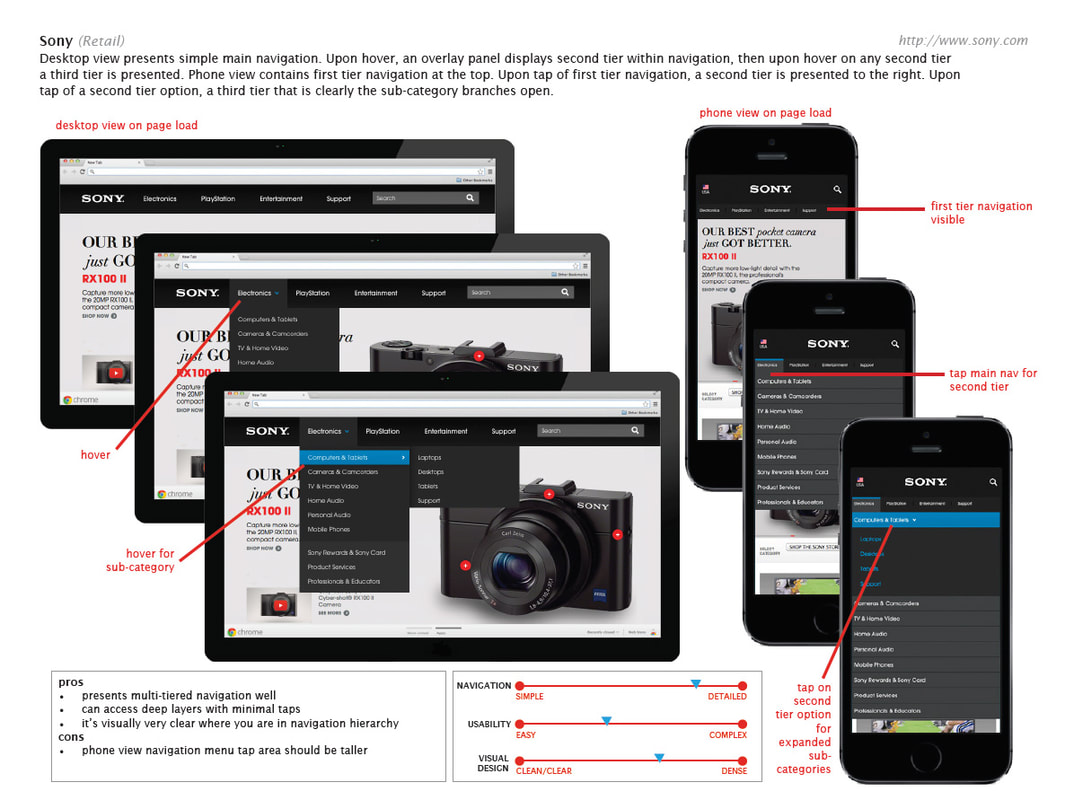
The challenge was to adapt incredibly dense and hierarchical topics and lessons into a standardized navigation that can carry across subjects. This phase involved research into similar complex models in various types such as educational, retail, and government. The analysis took into account organizational characteristics, visual characteristics, design goals and audience. The result of the research revealed a blended approach that drew from a few of the models was the ideal direction.
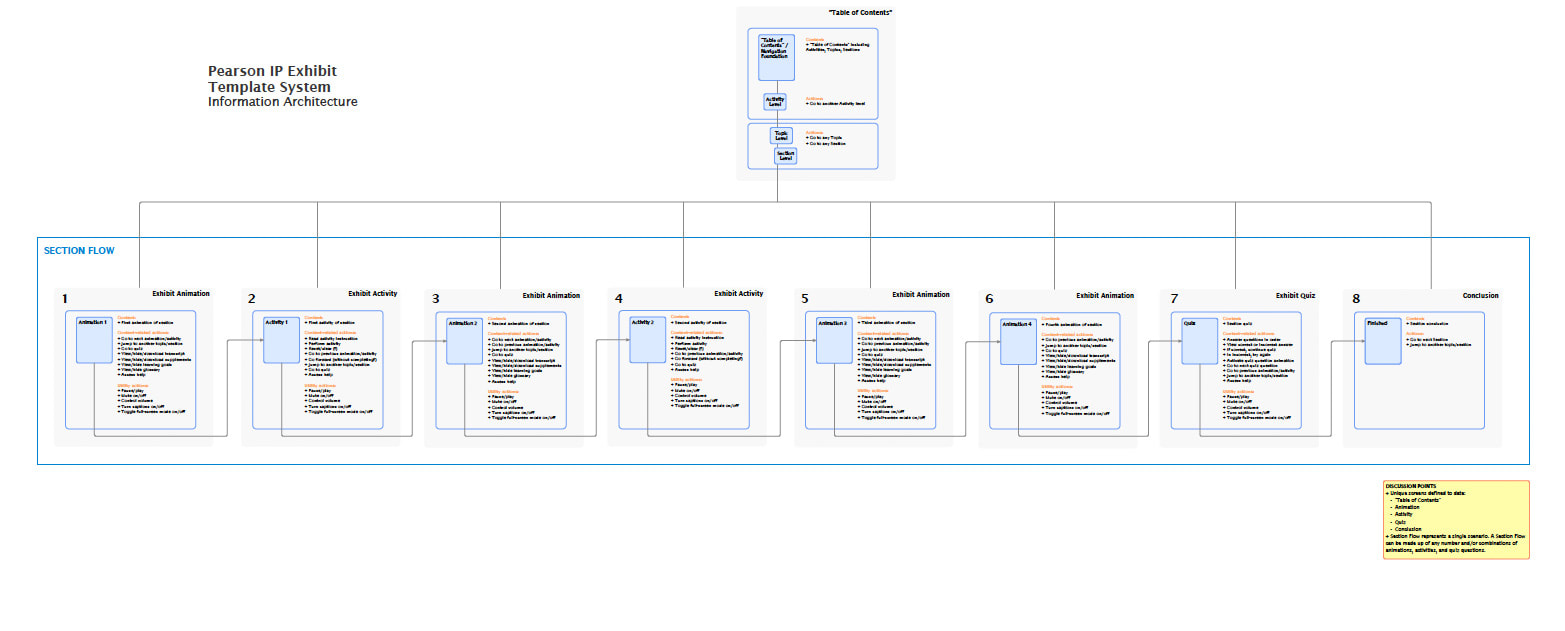
SITE STRUCTURE
Once the navigation flow and interactions were established, I got to work with the team on the template-based site structure and content inventory which included all of the different variations on lesson flows and media types.
| Pearson IA | |
| File Size: | 845 kb |
| File Type: | |
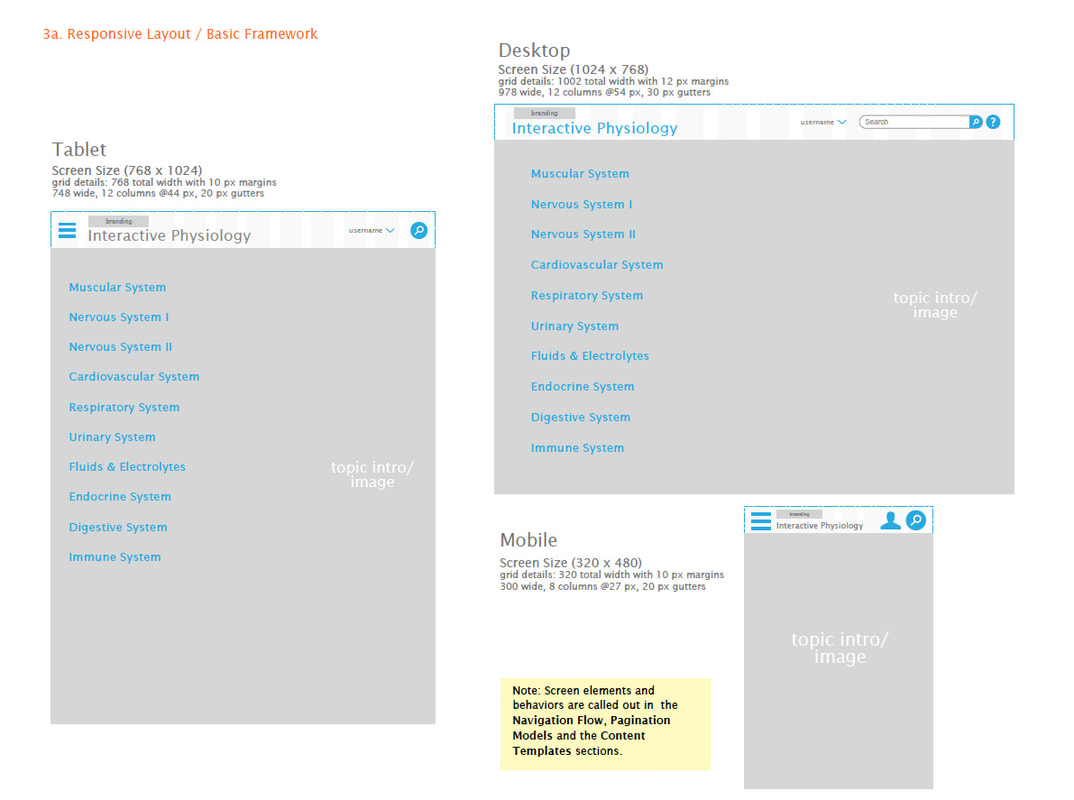
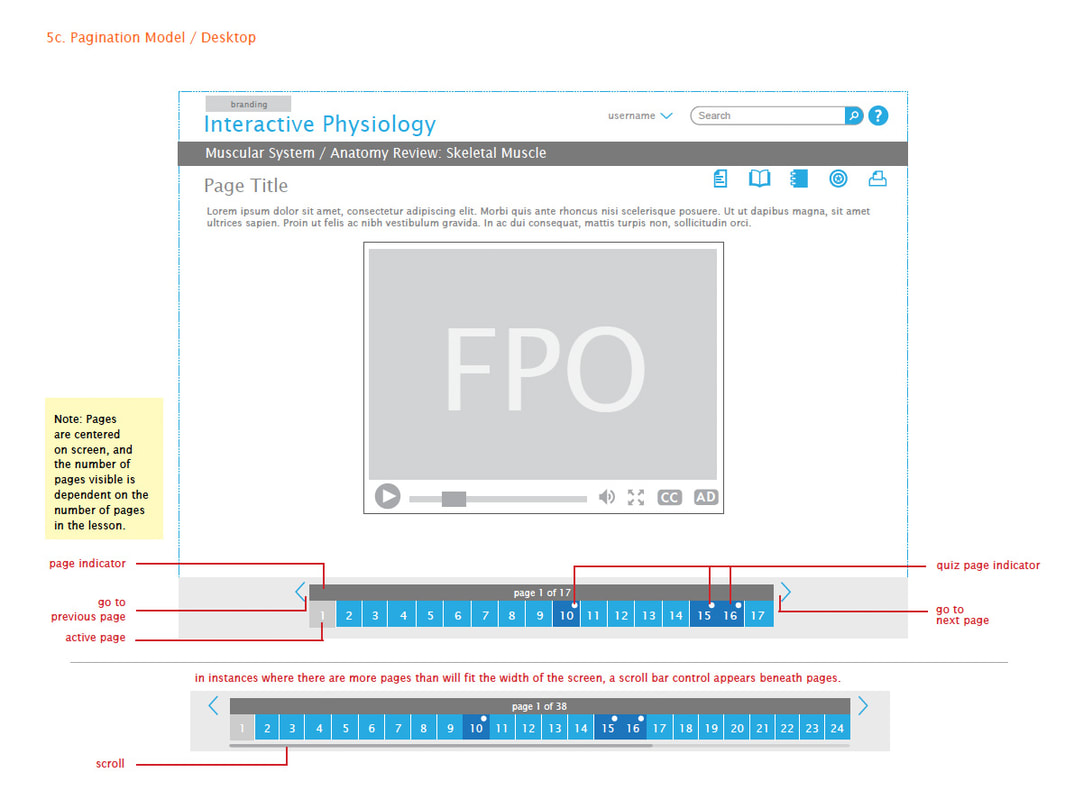
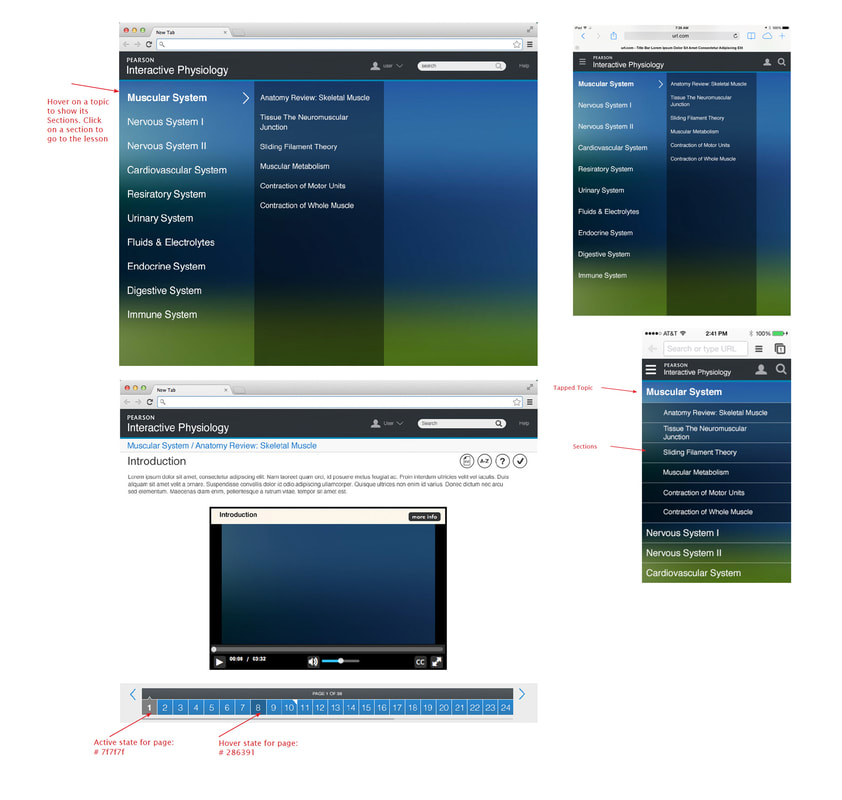
WireFrames
Wireframes needed to address the various content types indicated by the team, as well as display that content in an appropriate way, responsively. I worked closely with key stakeholders to understand how each worked, and the specifics of the results as users moved through the flow and pagination of the lessons.
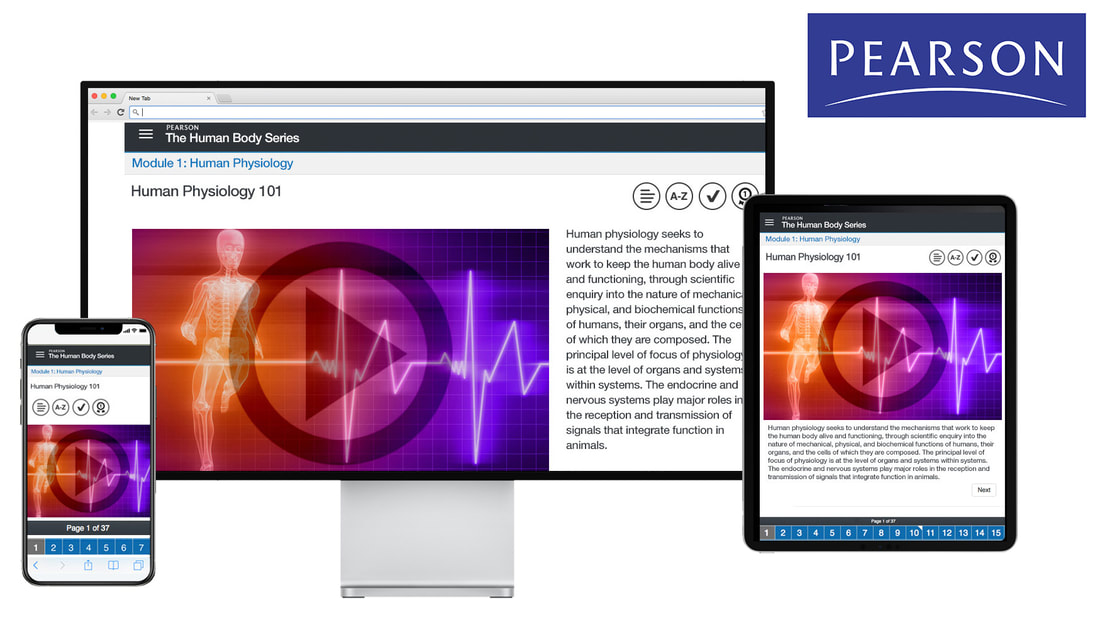
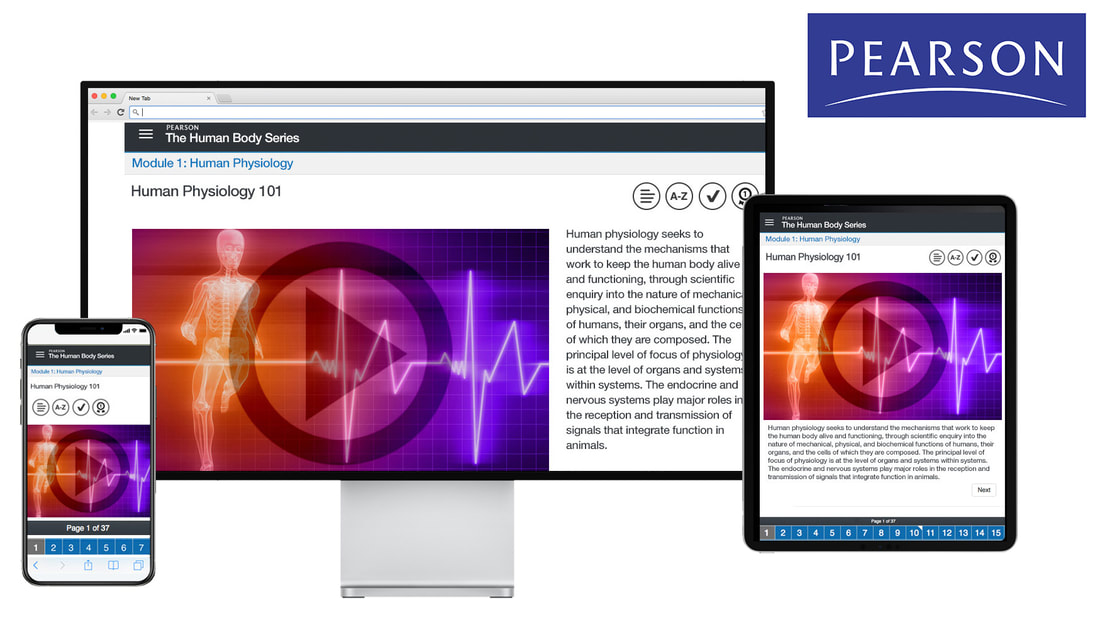
TEMPLATE VISUAL DESIGN
The approach to visual design was to integrate Pearson's visual branding for a digital experience that reflected a tangible textbook. The challenge was to achieve this across the board no matter what course subject was featured, and also while not competing with the actual content or media.